מה הן תגיות אלט ALT? למה הן משמשות? ואיך הן יכולות לקידום אורגני SEO של האתר שלכם? לפניכם מדריך מקיף לשימוש נכון בתגיות טקסט אלטרנטיביים ALT.
בעולם הרחב של תוכן דיגיטלי, שבו פריטים חזותיים (כמו תמונות) ממלאים תפקיד רחב בהעברת מידע, תגיות אלט Alt מופיעות כמספרים אילמים, ומספקות הקשר ונגישות. הבנת מה הם תגיות אלט לתמונות, היישומים המגוונים שלהן והשפעתן על קידום האתר בגוגל חיונית לכל מי שמבקש לייעל את הנוכחות המקוונת שלו. במדריך שהכנו לכם נתעמק במורכבות של תגיות אלט Alt, נחקור את מטרתן, כיצד הן תורמות לקידום אתרים ומה הן שיטות העבודה המומלצות להגדרת תגיות אלט שישפרו ביעילות את הנראות שלכם בגוגל.
מה זה תגיות אלט Alt?
תגיות אלט Alt קיצור של (Alternative Text), אלט (קיצור של אלטרנטיבי) כלומר טקסט אלטרנטיבי (טקסט חלופי). לתגיות אלט ALT תכונות תיאוריות מוקצות לתמונות בקוד HTML. תגיות אלה מספקות תיאורים טקסטואליים של התוכן בתמונה, ומציעות מידע רב ערך למשתמשים שאינם יכולים לצפות או לגשת לתמונה. תגיות אלט Alt משמשות לרוב קוראי מסך עבור לקויי ראייה ומשמשות כציון מיקום אם תמונה לא מצליחה להיטען.
למה משמשות תגיות אלט Alt?
- נגישות
- תגיות Alt משפרות את הנגישות של תוכן האינטרנט, ומספקות תיאור טקסטואלי של תמונות למשתמשים עם לקות ראייה.
- קוראי מסך משתמשים בתגיות Alt כדי להעביר את תוכן התמונות למשתמשים המסתמכים על רמזים שמיעתיים.
- החלפת תמונה
- במקרים בהם לא ניתן להציג תמונה (עקב טעינה איטית או בעיות אחרות), תגית אלט Alt משמשות כתחליף, ומציעות ייצוג טקסטואלי קצר של התמונה.
- אופטימיזציה של SEO
- תגיות Alt ממלאות תפקיד מכריע בקידום אתרים אורגני SEO על ידי מתן מידע למנועי החיפוש על תוכן התמונות.
- תגיות Alt אופטימליות תורמות לתוצאות טובות יותר של חיפוש תמונות ודירוג האתר הכולל.
- חווית משתמש משופרת
- תגיות אלט משפרות את חווית המשתמש הכוללת על ידי מתן הקשר ומידע נוסף על תמונות.
- משתמשים שמרחפים מעל תמונות או שתמונות מושבתות בדפדפנים שלהם יכולים להפיק תועלת מתיאורי תגיות אלט.
איך נראות תגיות ALT בקוד האתר?
הדרך שבא מופיעה תגית האלט בקוד התמונה כך גוגל סורק את התגית אלט ויציג אותה במצבים שציינו קודם לכן. התגית מוגדרת בקוד HTML:
<img alt "כאן יופיע תיאור התמונה">
הרובטים של גוגל שסורקים את העמודים והתוכן באתרים סורקים את התגית אלט הזו וכך בעצם "מבינים" את ההקשר של התמונה (שהיא בעצם גם סוג של תוכן לכל דבר) לעמוד ולתחום האתר והגדרה נכונה עשויה להביא לשיפור הדירוגים באתר.
כיצד תגיות Alt יכולות לעזור לקדם את האתר שלכם?
- אופטימיזציה של חיפוש תמונות
- מנועי חיפוש, כמו גוגל, משתמשים בתגיות Alt כדי להבין ולהוסיף לאינדקס את תוכן התמונות.
- תגיות Alt עם אופטימיזציה טובה תורמות לחשיפה גבוהה יותר בתוצאות חיפוש תמונות, ויכולות לעזור למשוך יותר מבקרים לאתר שלכם.
- רלוונטיות מילת המפתח
- תגיות Alt מספקות הזדמנות לכלול מילות מפתח רלוונטיות הקשורות לתוכן התמונה.
- תגיות אלט תורמות לרלוונטיות הכוללת של מילות המפתח, תוך התאמה של התמונות שלכם להקשר הרחב יותר של האתר שלכם.
- הכללת Google Image Pack
- סביר יותר שתמונות עם תגיות Alt שמנוסחות היטב ייכללו בחבילות התמונות של Google, המוצגות בצורה בולטת בתוצאות החיפוש.
- זה יגביר את הסיכוי של קהל רחב יותר להבחין בתוכן שלכם.
- דירוגים בחיפוש אוניברסלי
- החיפוש האוניברסלי של גוגל כולל סוגים שונים של תוכן, כולל תמונות.
- תגיות Alt אופטימליות תורמות לדירוג טוב יותר בחיפוש, ומבטיחות שהתמונות שלכם יופיעו בתוצאות חיפוש רלוונטיות.
7 דרכים להגדיר נכון תגיות Alt לקידום אורגני בגוגל?
- תהיו תיאוריים וספציפיים
- צרו תגיות Alt המתארות במדויק את תוכן התמונה בצורה תמציתית וספציפית.
- הימנעו מתיאורים גנריים ותנסו לספק פרטים ייחודיים המבדילים את התמונות שלכם.
- תכללו מילות מפתח רלוונטיות
- תשלבו מילות מפתח רלוונטיות בתגיות ה-Alt שלכם, אך עשו זאת באופן טבעי ובאופן שמשקף באמת את תוכן התמונה.
- יש להימנע מדחיסת מילות מפתח, מכיוון שהיא יכולה להיענש על ידי מנועי החיפוש.
- תשקלו את ההקשר והתוכן
- תגיות Alt צריכות להתיישר עם ההקשר והתוכן של הטקסט שמסביב.
- ודאו שתגית ה-Alt משלימה את הנרטיב הכולל של הדף, ומספקת חווית משתמש חלקה.
- השתמשו במקפים לביטויים
- אם תגית Alt שלכם כוללת ביטוי, השתמשו במקפים כדי להפריד בין מילים לקריאה טובה יותר.
- לדוגמה: "קאפקייק-קטיפה-אדומה" במקום "קאפקייקקטיפהאדומה".
- הימנעו מדחיסת מילות מפתח
- אמנם זה מאוד חשוב לכלול מילות מפתח בתגיות אלט, אך הימנעו מלמלא אותן במונחים מוגזמים או לא רלוונטיים.
- תשמרו על איזון בין אופטימיזציה למתן תיאורים מדויקים.
- שימו לב לאורך
- תשמרו על תגיות Alt קצרות באופן סביר, אורך התיאור צריך להעביר מידע חיוני מבלי להיות מפורט מדי.
- תשמרו על האיזון בין ברור וקצר.
- תגיות חלופיות לתמונות דקורטיביות
- עבור תמונות שהן דקורטיביות בלבד ואינן מעבירות מידע משמעותי, השתמש בתגיות Alt ריקות ("") או כוללות "דקורטיבי" כדי לציין את מטרתן.
- זה עוזר לקוראי מסך לדלג על מידע מיותר.
דוגמאות לתגיות Alt שמוגדרות היטב
תגית Alt תיאורית – דוגמה לתגית אלט תיאורית: "נוף עוצר נשימה מעל ההרים עם צבעים מרהיבים"

תג Alt מותאם למילות מפתח – דוגמה לתגית אלט מותאמת למילת מפתח: "תיק עור לנשים פרימיום בשחור קלאסי עם רוכסן"

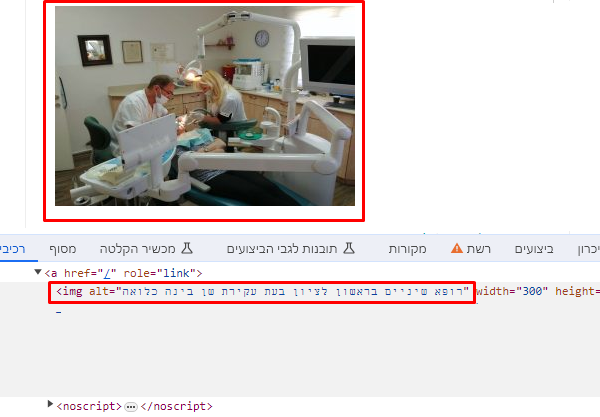
מיטוב תגית האלט לצרכי קידום האתר שלכם – לפניכם דוגמה מתוך אתר של רופא שיניים בראשון לציון, והתמונה ממוקמת בעמוד שירות של עקירת שן בינה. במקרה כאן נעשה שימוש בתגית Alt לצורך קידום האתר והעמוד שירות בו התמונה ממוקמת בצורה מפורטת.

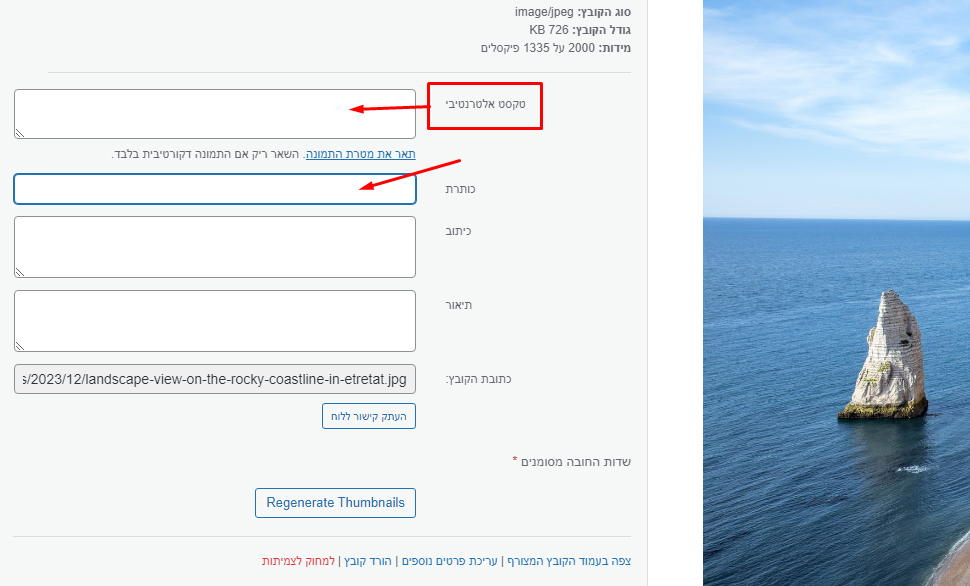
איך מגדירים תגיות Alt באתר?
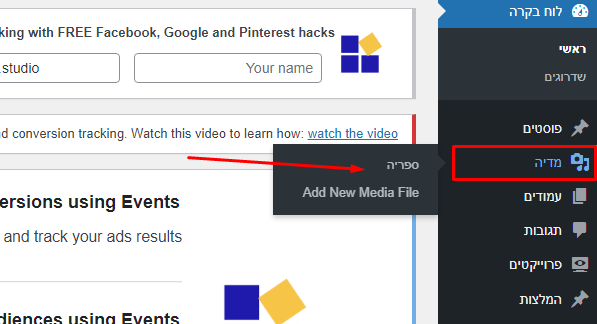
לכל מערת לניהול תוכן באתר יש את האפשרות של הגדרת תגיות Alt לתמונות, זהו אלמנט חובה כחלק מההנגשה הבסיסית שיש בכל אתר. לפניכם צילומי מסך מתוך אתר וורדפרס כיצד להגדיר תגיות אלט לכל ספריית המדיה שלכם בקלות:
- נכנסים לפאנל ניהול >> בתפריט נייוט הימני עומדים על מדיה >> נכנסים לספריה

- בתוך הספריה תראו את כל התמונות שיש באתר >> לחצו על התמונה >> ומשם הגדירו את התגיות אלט

דגשים והמלצות כשמגדירים תגית אלט לתמונות
- עברו על כל ספריית המדיה שלכם וודאו שאין אף תמונה ללא תגית אלט
- ודאו שיש לכם כותרת לכל תמונה – אנחנו ממליצים ככל אצבע שהכותרת ותגית האלט יהיו זהות (העיקר ששניהם יהיו מלאים)
- הזדמנות מצויינת שעוברים על כל ספריית המדיה לעשות סדר – למחוק תמונות לא רלוונטיות שמגיעות עם התבנית
- לודא שהגודל של כל תמונה לא גדול מידי, ואם כן אז לכווץ את התמונה (ניתן להשתמש בתוספים יעודיים לכך כמו: IMAGFY) תמונות מכווצות מסייעות לשיפור מהירות טעינת האתר.
- מומלץ להשתמש בדוגמה שציינו עם הוספה של מילות מפתח לתיאור תגית אלט
לסיכום
בעולם ה-SEO תגיות Alt מופיעות הן כעוזרים מעשיים לנגישות והן כנכסים אסטרטגיים לקידום אתרים. על ידי הגדרה נכונה של תגיות Alt, אתם לא רק משפרים את הנגישות של התוכן שלכם אלא גם תורמים לחשיפה הכללית של האתר שלכם בתוצאות של מנועי החיפוש. אז אמצו את הכוח של תגיות Alt, ותנו לתוכן שלכם לדבר בצורה ברורה הן למשתמשים והן למנועי החיפוש כאחד.
*התוכן נכתב ע"י חברה לקידום קידום מקצועית בעלת ניסיון רב שנים ומאות לקוחות עם הצלחות גדולות!
U-Digital חברת שיווק דיגיטלי המתמחה בקידום אורגני SEO ובפרסום ושיווק בכול הפלטפורמות: גוגל, פייסבוק, אינסטגרם, טיק טוק ועוד. בואו להיפגש עם צוות המומחים שלנו לפגישת ייעוץ מקצועית ללא עלות (הקפה עלינו) כדי להביא את העסק שלכם למלוא הפוטנציאל שלו בעולמות השיווק והפרסום, צרו קשר או השאירו פרטים איתנו.